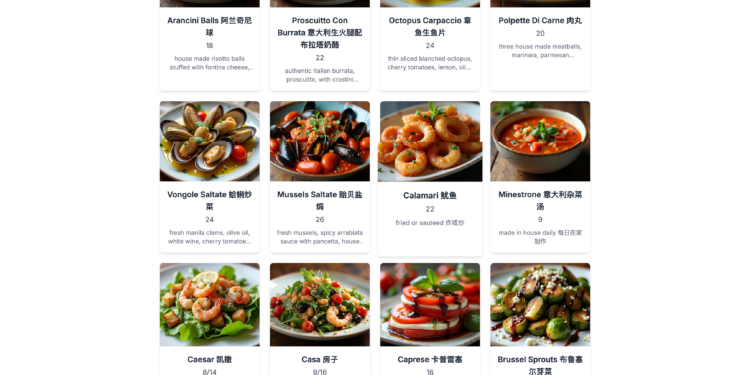
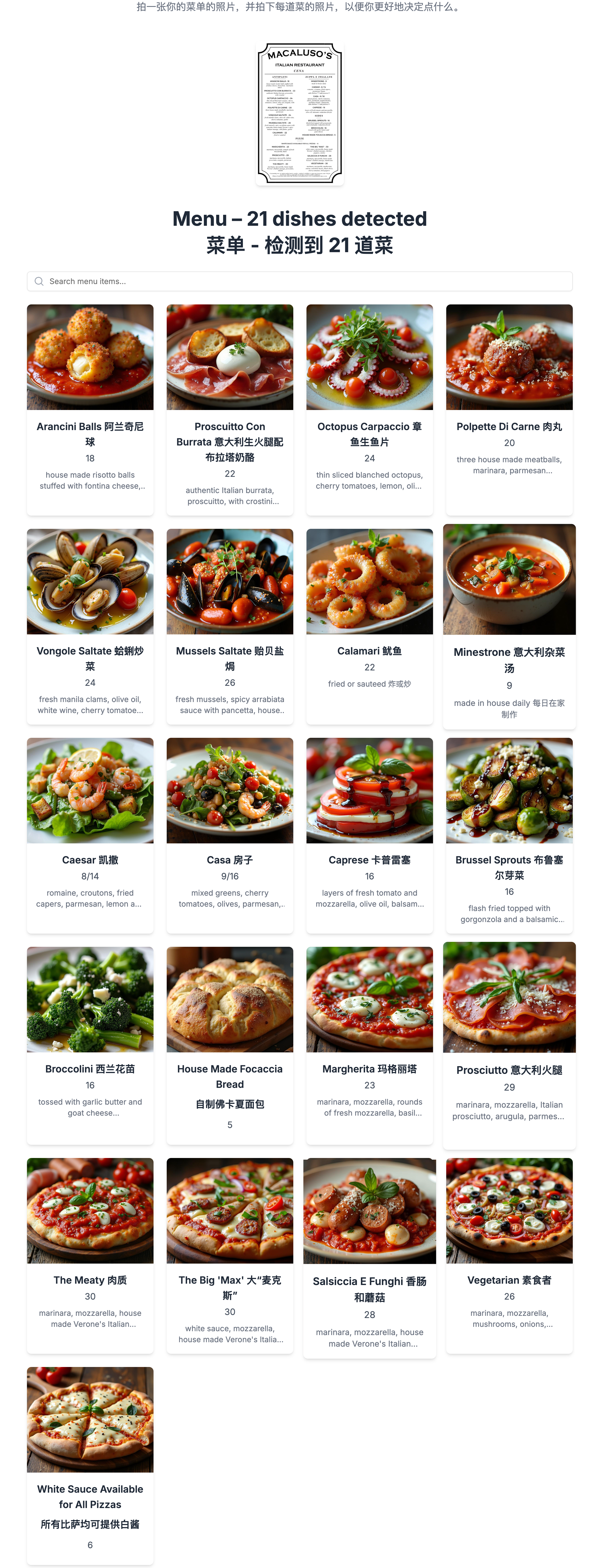
PicMenu 是一个利用 AI 快速将餐厅菜单可视化的工具。通过拍摄菜单图片,PicMenu 可以为每道菜生成详细的图像和描述,提供更直观的餐饮信息。
主要功能
- 菜单解析与生成:
- 拍摄餐厅菜单的照片后,使用 AI 提取菜单项,生成每道菜的高质量图像。
- AI 支持的详细信息:
- 提取并显示菜品的附加信息(未来可能包括成分、来源、卡路里和口味)。
- 多语言与标签支持(开发中):
- 计划支持多语言菜单解析,并添加标签(如辣味、素食、纯素等),提供基于标签的过滤功能。
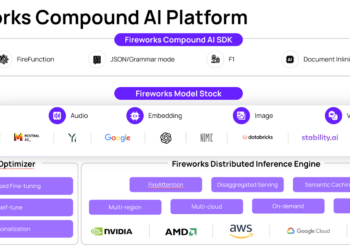
技术架构
- AI 模型:
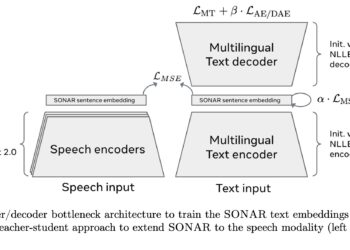
- 使用 Together AI 的 Llama 3.2 Vision 90B 提取菜单信息。
- Llama 3.1 8B 用于生成结构化输出(JSON 格式)。
- Flux Schnell 模型用于生成高质量的菜品图像。
- 框架与工具:
- 基于 Next.js 和 TypeScript 构建。
- 使用 Tailwind CSS 和 Shadcn 设计用户界面。
- 集成 Plausible 和 Helicone 进行分析与监控。
- 文件存储:
- 使用 AWS S3 存储上传和生成的内容。
使用方法
- 克隆项目:
git clone https://github.com/Nutlope/picmenu - 配置环境变量:
- 创建
.env文件并添加 Together AI API 密钥。 - 配置 AWS S3 存储的凭证。
- 创建
- 安装依赖:运行
npm install和npm run dev启动本地开发环境。
未来任务
- 提供更真实的菜品图像。
- 支持滚动加载和错误处理。
- 为不同语言的菜单提供示例支持。
- 增强过滤功能(如基于菜品标签筛选)。
适用场景
- 餐厅:快速将纸质菜单数字化并生成直观的菜品展示。
- 在线餐饮平台:为用户提供更丰富的菜品视觉信息。
- 多语言支持:适应国际化场景。
访问更多信息:PicMenu 官网 或 This is premium stuff. Subscribe to read the entire article.Support authors and subscribe to content
Login if you have purchased