v0 发布一个基于聊天的网页开发助手,你可以通过聊天的方式与v0互动,让它帮助调试代码、回答开发问题、生成代码等,专门用于前端开发领域,可以为你提供关于这些技术的深入指导和帮助。无论是编写代码、优化性能、部署应用,还是解决技术难题,v0都能为你提供专业的支持和建议。
它拥有丰富的TypeScript、React、Next.js、Vercel等前端技术的知识。你可以把v0视为你个人的web开发助手,能够帮助你处理与web开发相关的各种问题,提供建议、解决方案和技术支持。
 v0可以根据你的需求执行以下几种任务:
v0可以根据你的需求执行以下几种任务:
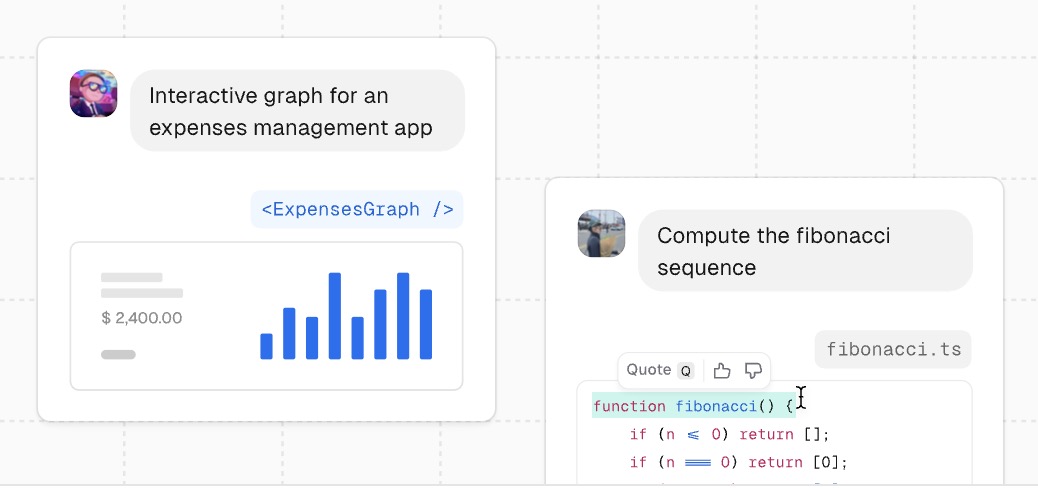
- 生成用户界面(UI):如果你请求v0生成某种类型的UI(如表单、按钮、布局等),它可以为你编写相应的代码,并生成UI的代码片段。
- 运行代码:v0可以帮助你执行或运行代码段,提供实时反馈,帮助你调试或验证代码的功能。
- 回答编程相关问题:你可以向v0提出关于web开发、前端技术(如TypeScript、React、Next.js等)的任何问题,v0会一步步为你解答,帮助你解决技术问题。
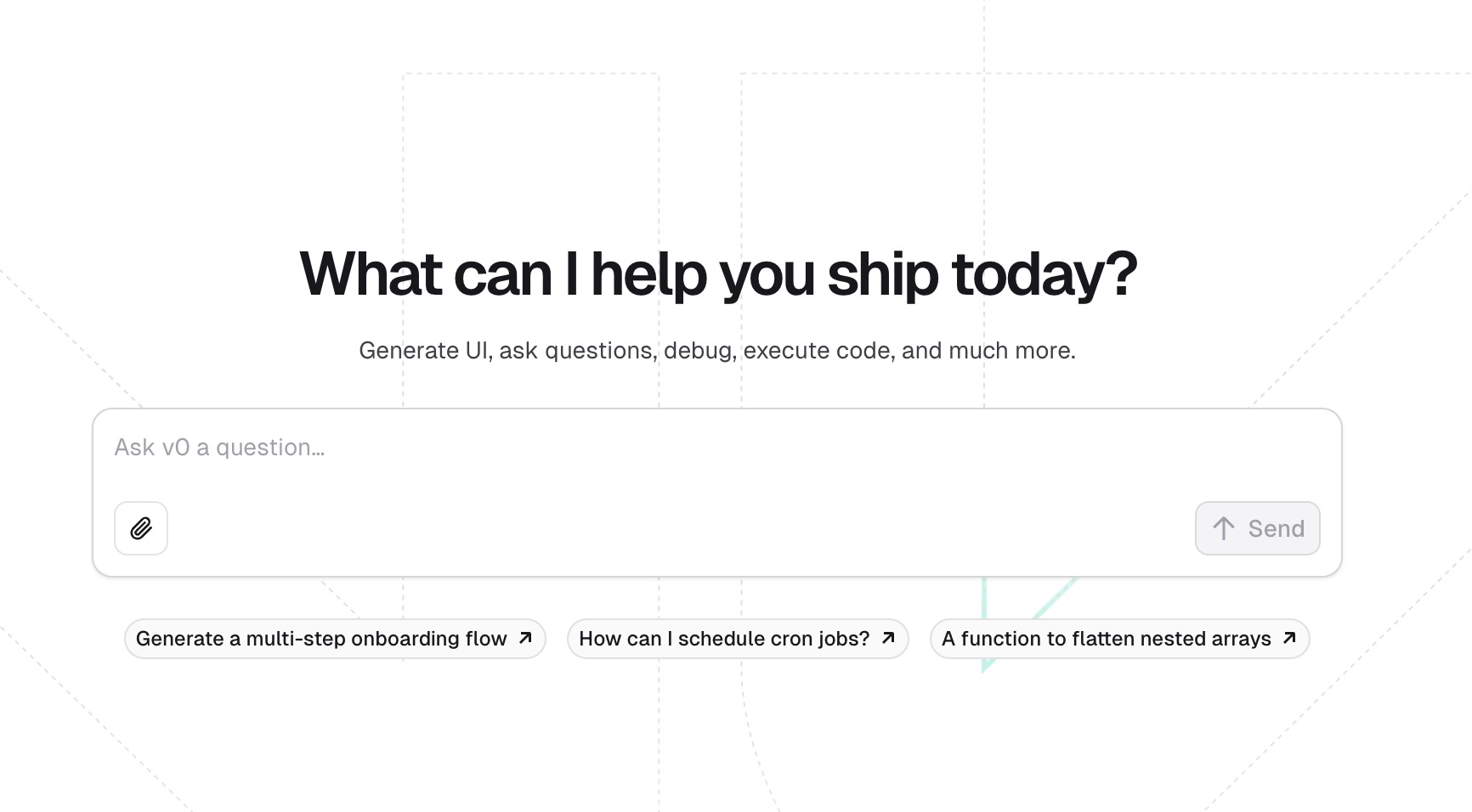
 每当你访问v0时,默认会进入聊天界面,这样你可以通过聊天的方式与v0互动,进行代码生成、问题解答或其他开发相关的操作。
每当你访问v0时,默认会进入聊天界面,这样你可以通过聊天的方式与v0互动,进行代码生成、问题解答或其他开发相关的操作。
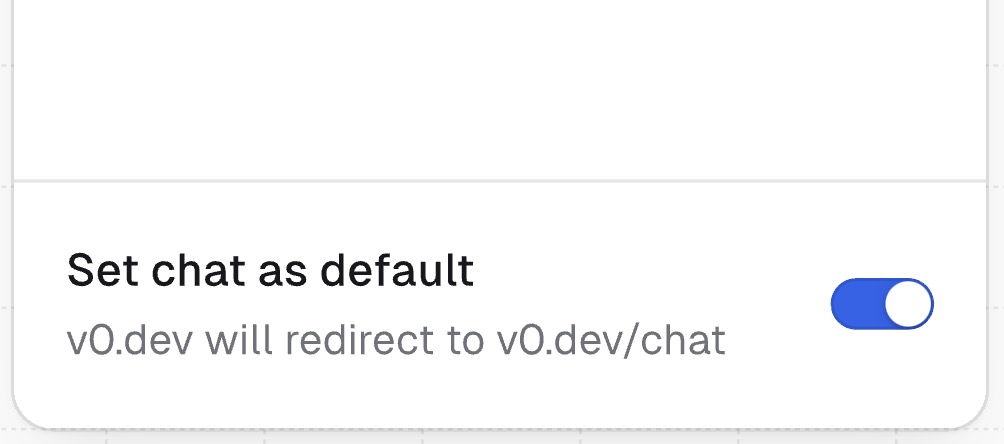
如果你选择将v0.dev/chat设置为默认界面,之后每次使用v0时都会首先进入聊天模式。当然,如果你不想使用聊天界面,可以随时点击你的头像,然后关闭这个设置,恢复到你喜欢的其他界面。

在线体验:https://v0.dev/chat
以下是 v0 的一些示例 ↓
- JavaScript生成功能:v0现在可以生成任意的客户端JavaScript代码。这意味着它可以生成涉及状态管理、效果处理和函数的代码,并且它还支持使用一些第三方库,如
framer-motion。Chat URL: v0.dev/chat/nVkj5ed - 前端知识更新:v0掌握了React、Next.js等前端开发技术的最新知识。用户可以向v0提问,例如如何在React服务器组件(RSC)中设置头信息。v0还会引用信息来源,便于用户验证。Chat URL: v0.dev/chat/MMqoBUs
- 使用上传内容生成代码:v0可以利用用户上传的内容生成代码。推文中提到了一个例子:用户上传了一张蛇游戏的精灵图(图片),v0通过这个精灵图生成了一个完整的蛇游戏。Chat URL: v0.dev/chat/AjJVzgx
更多案例
• 解释 Next.js 缓存: https://v0.dev/chat/E8fIPvg
• MS Paint 克隆: https://v0.dev/chat/aZ1oz0T
• 具有帧动画的互动游戏: https://v0.dev/chat/nVkj5ed
• 复杂的 3D 效果 + 物理: https://v0.dev/chat/vT0rTO4
• 进行二分查找: https://v0.dev/chat/oaohGe5
• 用户上传精灵的贪吃蛇游戏: https://v0.dev/chat/AjJVzgx
• 子弹棋游戏: https://v0.dev/chat/YYzDppX
• 如何在 Next.js 中使用 `generateViewport`:https://v0.dev/chat/bSSZEll
• 文件树编辑器: https://v0.dev/chat/T94279o
• 入职向导: https://v0.dev/chat/RecBaeP
• HTTP 请求的示意图 https://v0.dev/chat/cHTAqod
• LaTeX 支持: https://v0.dev/chat/j3F6k1V
最新的流行框架和库的知识将很快添加。