Sketch 发布 Smart Animate 新功能,用于在设原型计中加入流畅的动画效果。通过 Smart Animate,用户可以在多个画板之间对相同名称的图层进行动画过渡,使设计变得更加生动和互动。
智能动画会在多个画板中寻找名称相同的图层,并在它们之间过渡时为这些图层的变化创建动画。如果您曾使用过 Keynote 的 Magic Move,那么对这个功能会感到非常熟悉!
主要功能
- 动画过渡:Smart Animate 可以在多个画板之间对具有相同名称的图层进行自动动画过渡。例如,当一个形状在两个画板中大小或位置不同,Smart Animate 会自动生成大小或位置的过渡动画,使转换过程平滑自然。
- 自动识别图层变化:Smart Animate 会自动识别不同画板中相同图层的变化,并基于这些变化生成动画。无需手动设置复杂的动画路径,极大地简化了动画创建流程。
- 自定义动画参数:用户可以根据需要设置动画的持续时间和缓动效果(如线性、加速等),以控制动画的速度和流畅性。这样可以让动画效果更加符合设计需求和用户体验。
- 适用于各种交互效果:Smart Animate 可以用于各种交互场景,如按钮点击后的页面过渡、菜单展开、信息显示等,帮助设计师实现流畅的过渡动画,让用户体验更加直观。
- 复杂的动画控制:除了基本的大小、位置和透明度的动画,Smart Animate 还支持更复杂的动画,如旋转、颜色变化等。这使得设计师能够通过简单的操作实现丰富的动画效果。
- 提高设计的视觉效果和互动性:通过 Smart Animate,设计师可以为他们的原型添加视觉上的动感效果,让用户更直观地感受到设计的动态变化,提升整体的用户体验和交互性。
案例展示
1. 动画过渡
- Smart Animate 可以在多个画板之间对具有相同名称的图层进行自动动画过渡。例如,当一个形状在两个画板中大小或位置不同,Smart Animate 会自动生成大小或位置的过渡动画,使转换过程平滑自然。
在这个示例中,我们有一个在两个画板中名称相同的椭圆形图层——唯一的区别是它们的大小不同。使用智能动画创建过渡效果时,椭圆会平滑且逐步地增大。
- Smart Animate 会自动识别不同画板中相同图层的变化,并基于这些变化生成动画。无需手动设置复杂的动画路径,极大地简化了动画创建流程。
- 要设置智能动画,请确保所有要进行动画的图层在多个画板中名称相同。然后,当您从一个图层或画板链接到另一个时,在检查器的原型选项卡中选择智能动画作为动画类型。您还可以设置动画的持续时间和缓动类型,以定制动画效果。
- 用户只需确保需要动画的图层在不同画板中拥有相同的名称,并在“Prototype”选项卡中选择 Smart Animate 作为动画类型即可。还可以设置动画的持续时间和缓动类型,进一步自定义动画效果。
2. 进度动画
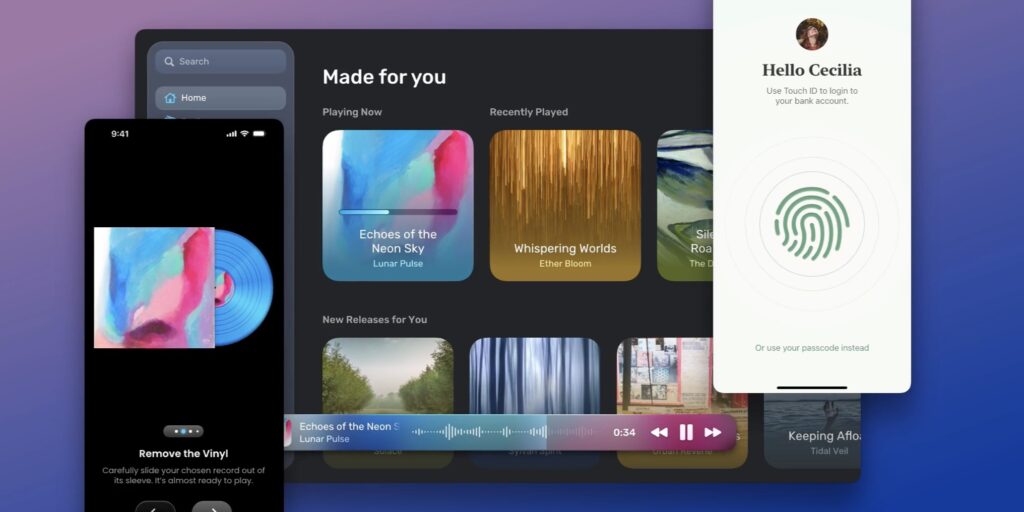
- Smart Animate 可以用于表示加载进度,例如通过指纹验证时,使用动画填充指纹的不同部分,帮助用户理解进度。
3. 渐进式信息展示
- 通过 Smart Animate,用户可以选择何时展示更多信息,例如在音乐播放器中,当用户点击某个专辑时,显示曲目列表和其他详细信息。不同元素根据图层位置和透明度进行动画,创建动态的用户体验。
4. 动画微调
- Smart Animate 还可以用于微调设计的细节,增加“打磨”效果。例如,在一个应用的引导页面中,随着用户的操作,图像和元素会随着步骤移动、旋转或变形,为用户带来更加直观的引导体验。
5. 在导航中使用智能动画
- 智能动画的一个常见应用是导航设计。在此示例中,重现了经典的 macOS 侧边栏,带有可折叠的项目。给侧边栏按钮添加了一个悬停状态。
官方介绍:https://www.sketch.com/blog/smart-animate/